The A.I. Ambassador Product Revamp
Project Overiew
Revamping Asiabots' flagship AI product addressed feature overload, competition, and team communication issues. Through a customer-centric and collaborative approach, we created a cloud admin panel and new A.I. Ambassador UIs for three different screen sizes. This improved sales and customer satisfaction, with the A.I. Ambassador now serving 100+ large organizations globally.
Company
Asiabots
Date
2021-2024
Role
UX, UI and Product Designer

Background
The A.I. Ambassador is Asiabots' flagship product and has been in use since 2017. After I joined Asiabots in June 2021 as their first designer specializing in UX, UI, and product design, the founders approached me with the idea of revamping the product.
When the revamp project kicked off and after a couple of discussions with the founders and the team, we identified that the product was facing these major challenges:
1
Struggles in features requests and hypothesis
The product development discussions were centered on incorporating all kinds of features requested by different clients. There were tensions among the leadership about the product direction: minimalist or feature-rich design?
2
Intense competition led to poor sales performance.
No product sales have been made for almost 6 months. Our sales team found that new customers were being taken away by major competitors with low pricing strategies. Previous and current customers were also not happy with the product and chose not to continue using the A.I. Ambassador.
3
Challenges in interpreting product design across teams
Developers, designers, and project managers interpret the product design differently, leading to communication confusion among teams and significant product inconsistencies.
The Pilot: Define Problem & Design Direction
Based on those challenges, I decided to start the project by:
Competitor Analysis
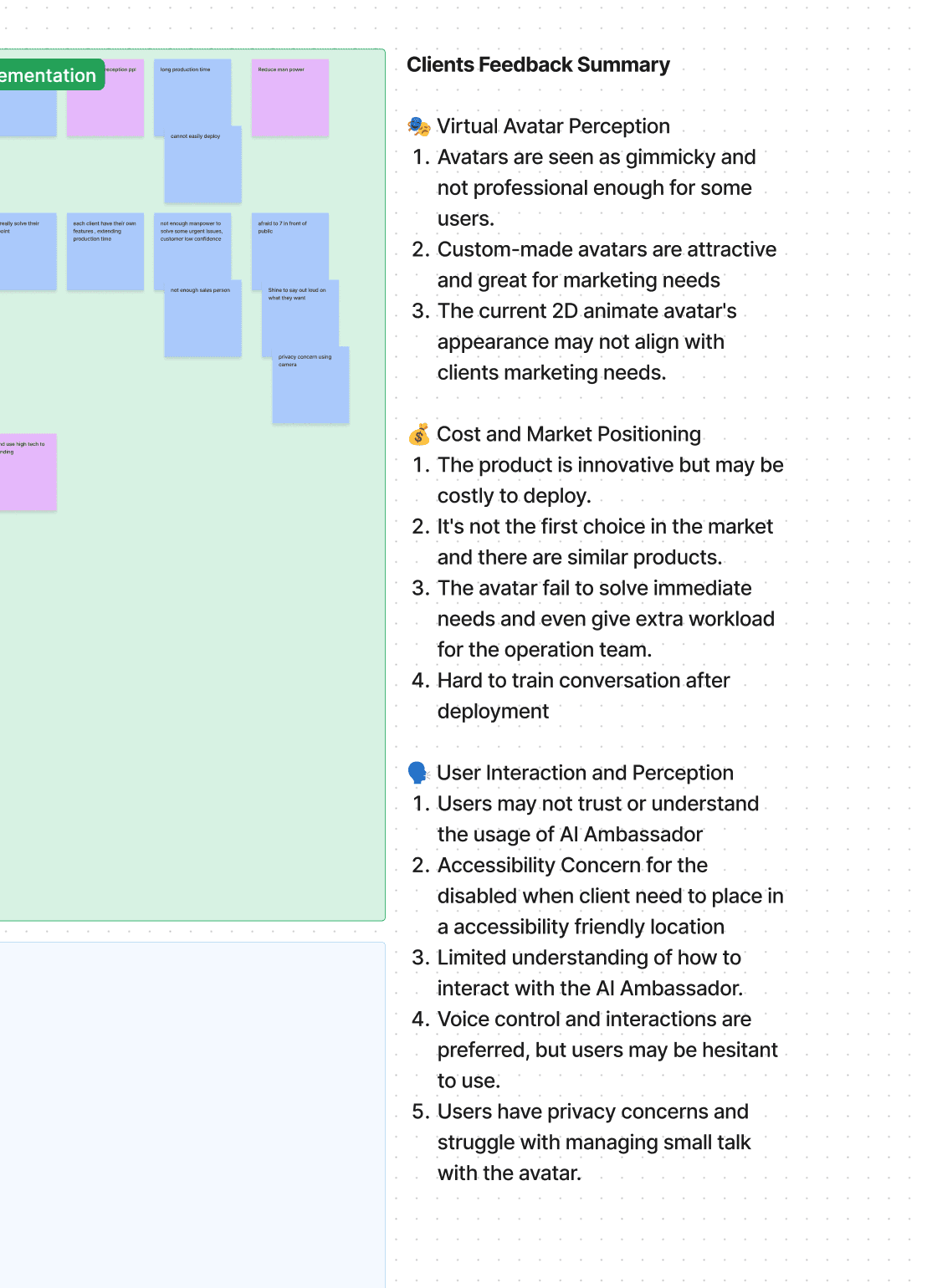
Summarize Past Customer Feedback
Review and Access the Current Design
Along with the problem discovery process, I held mini workshops to emphasize the importance of customer-centric practices in product development, facilitate cross-functional team collaboration on problem discovery, and decide the next design direction together.
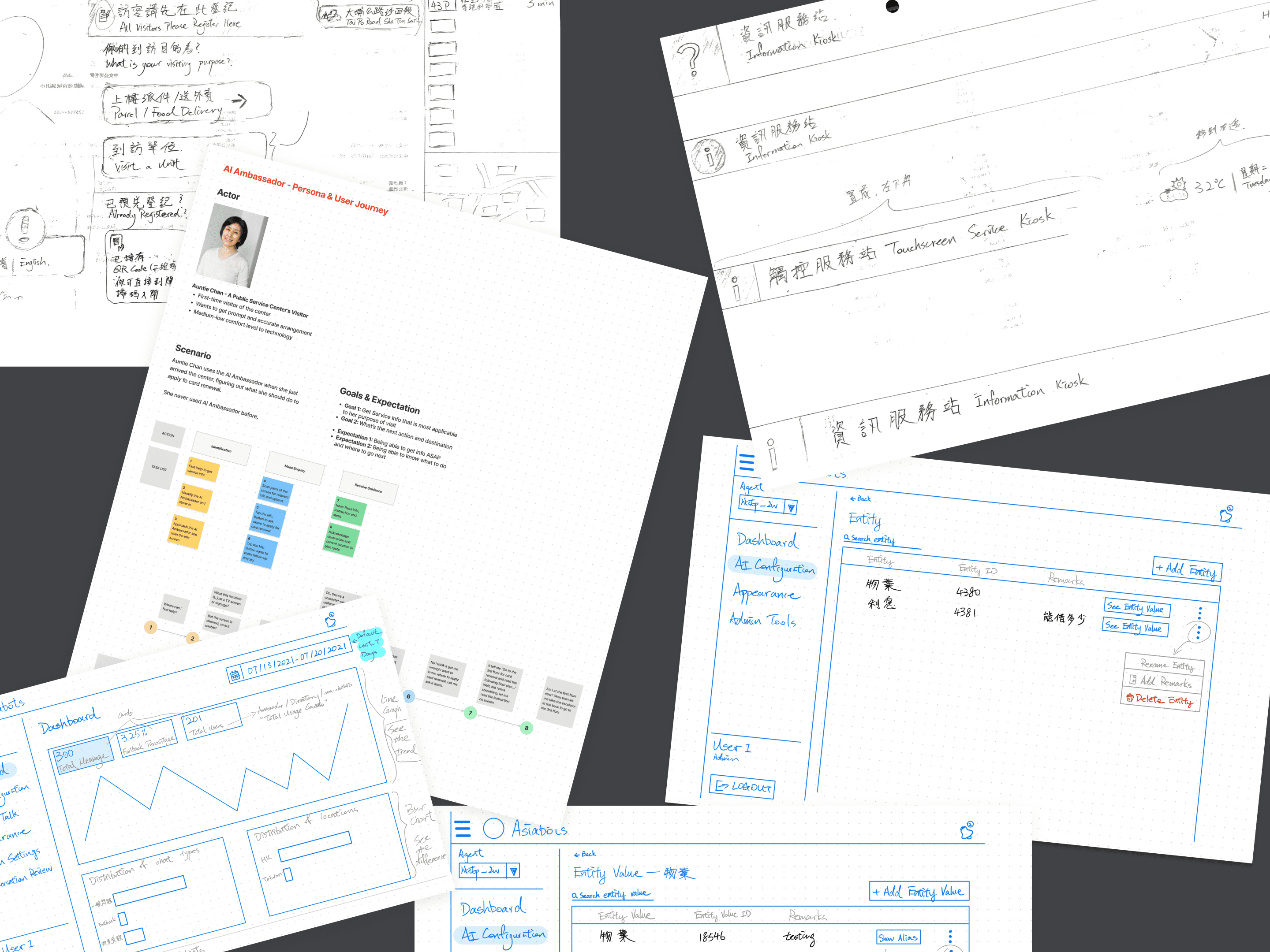
I drew wireframes to visualize ideas in the cross-functional team, which helped me to confirm the design direction.
A few simple persona and user journey were created to highlight the core features in the research stage.
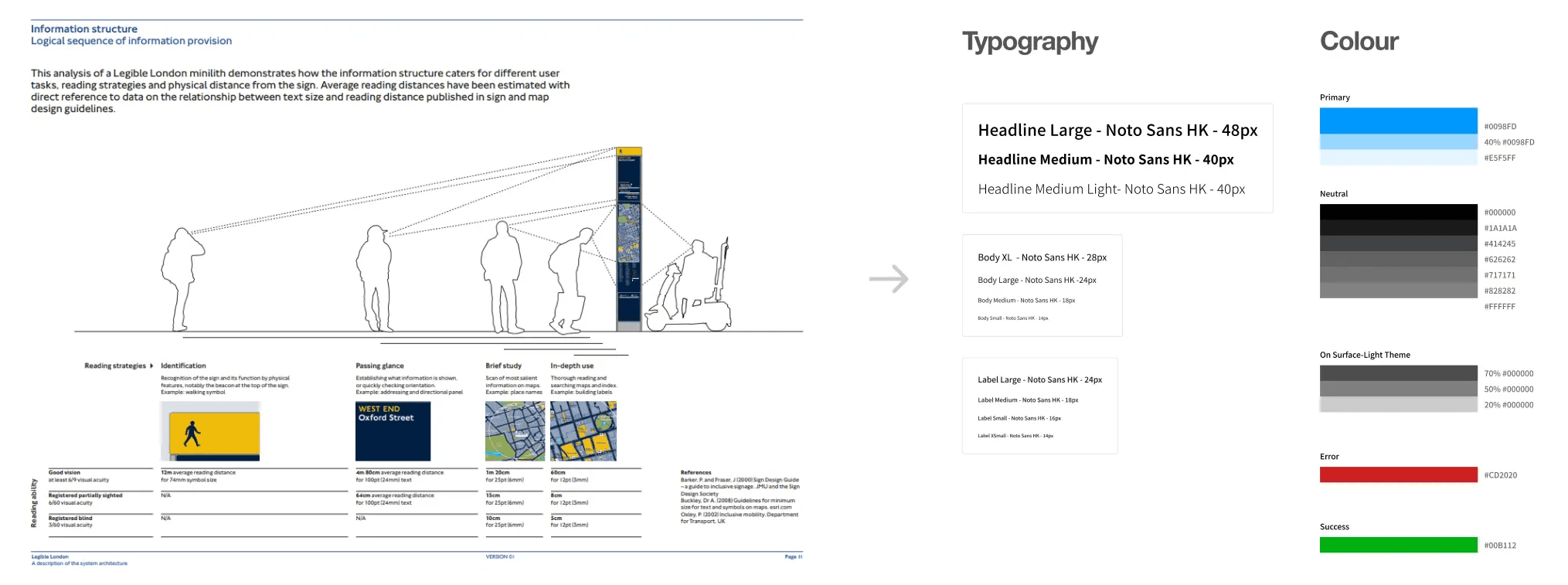
Improved Accessibility
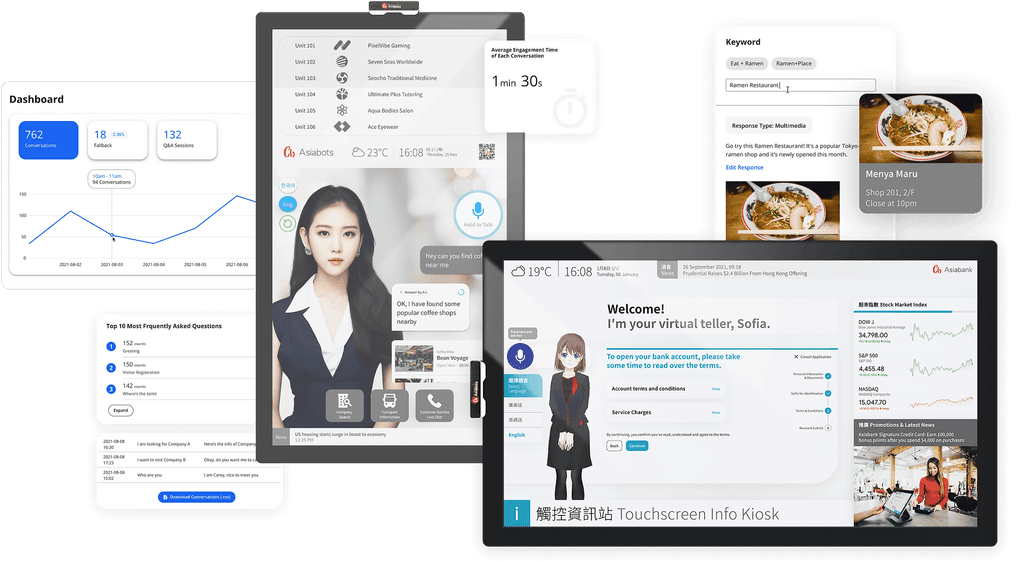
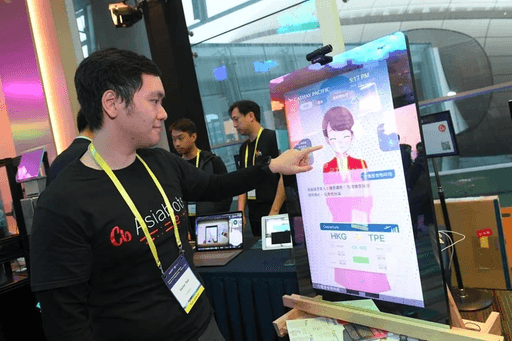
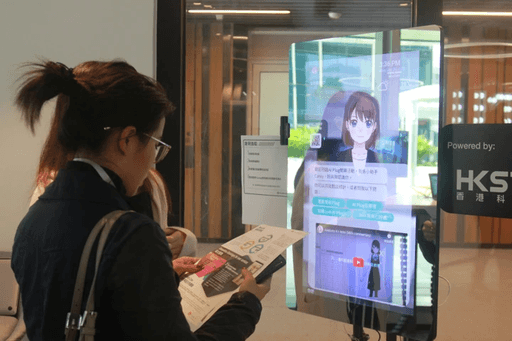
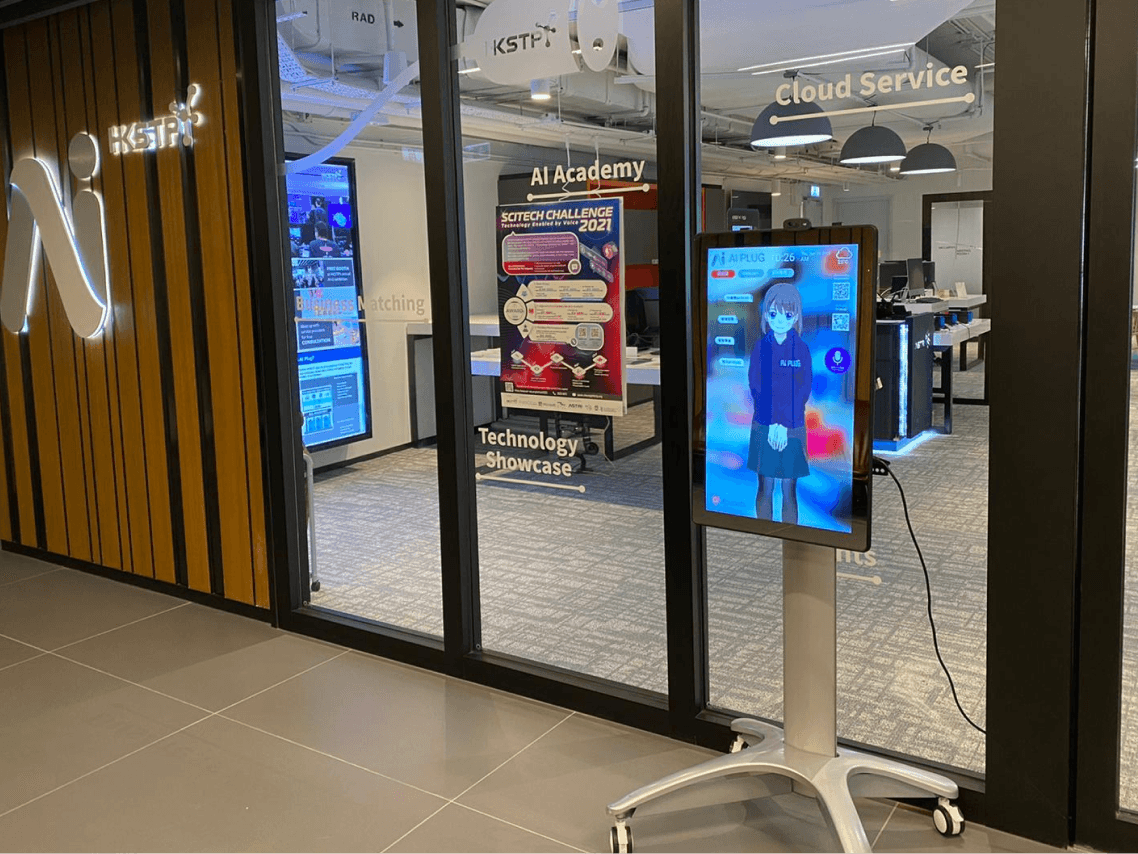
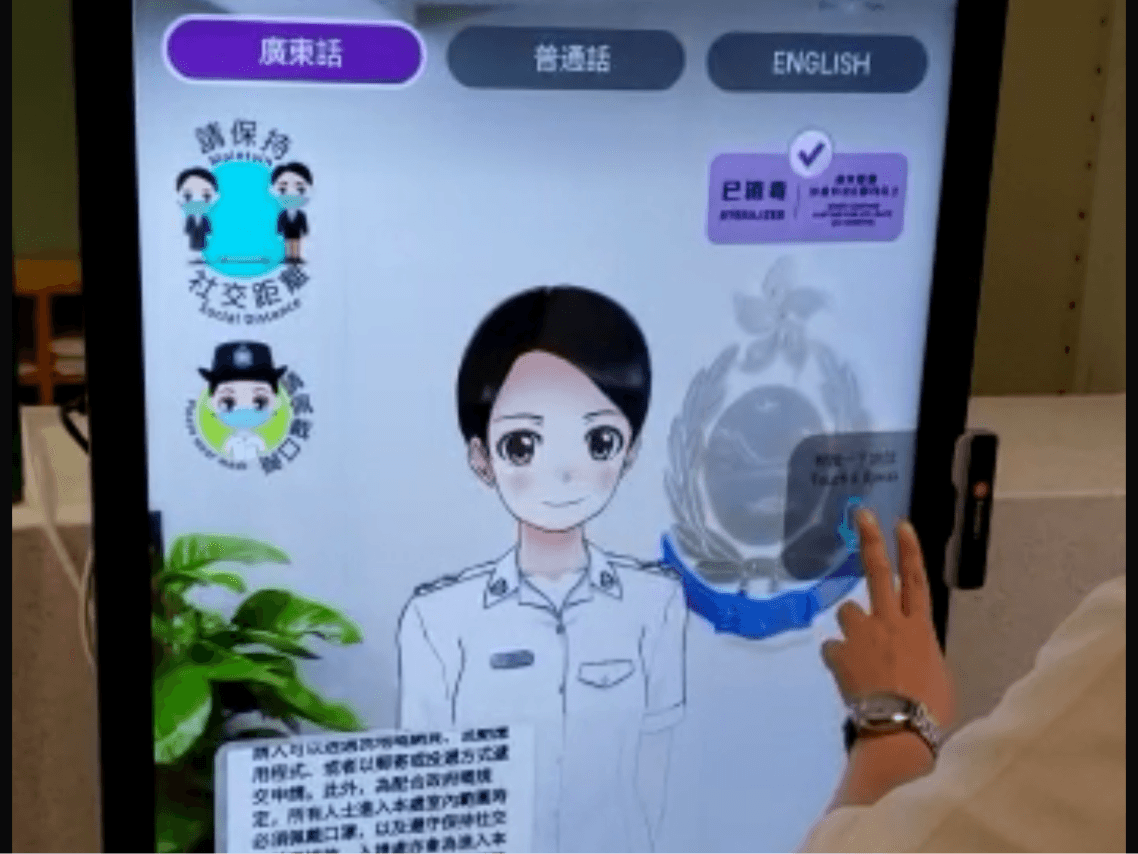
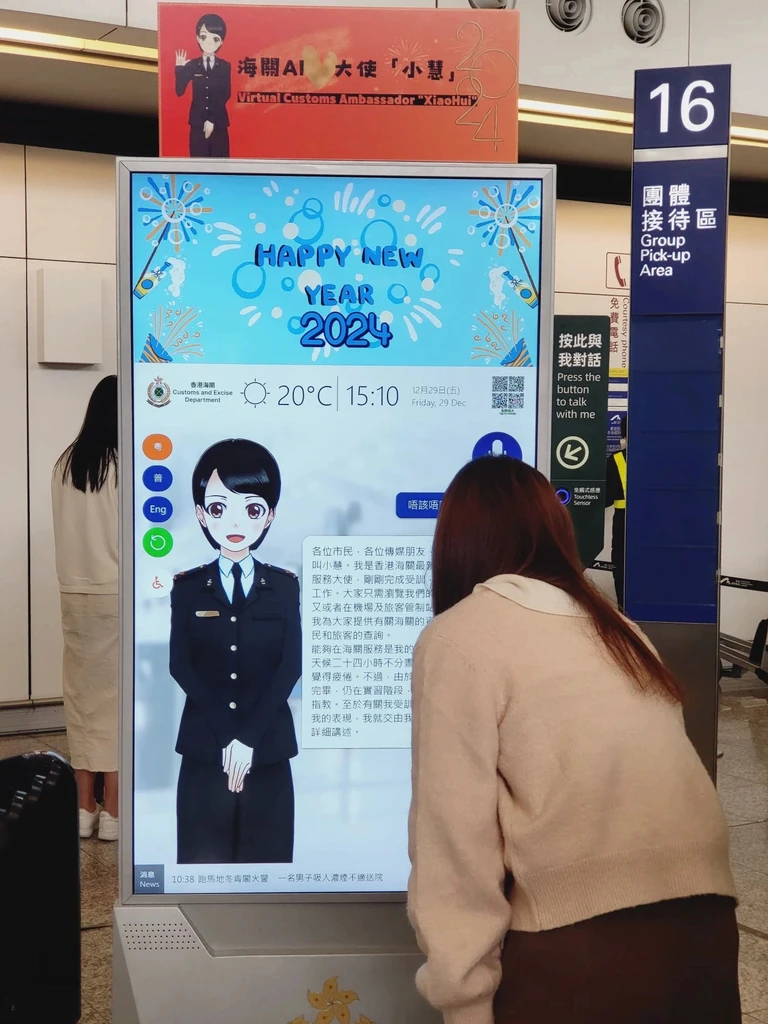
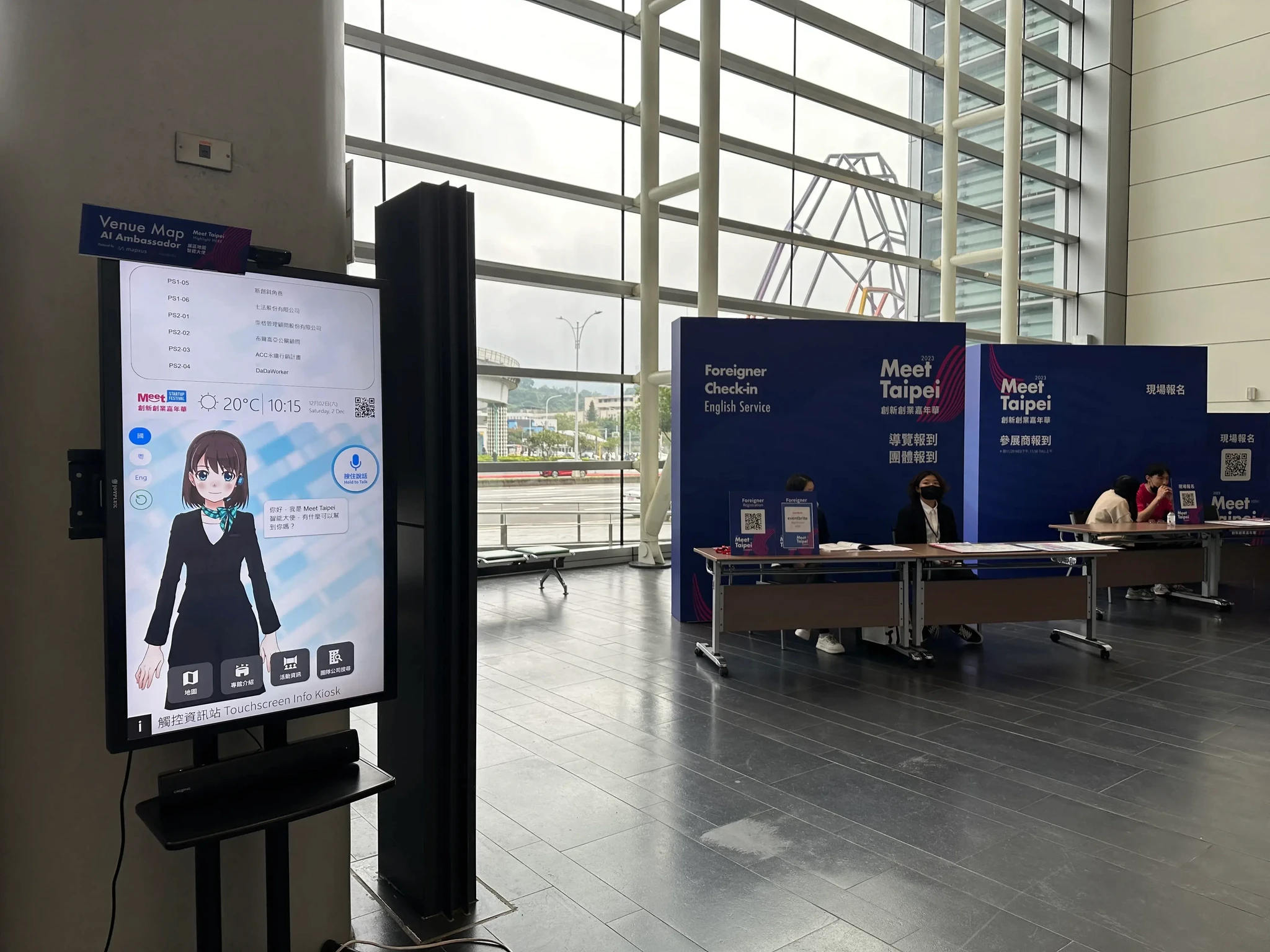
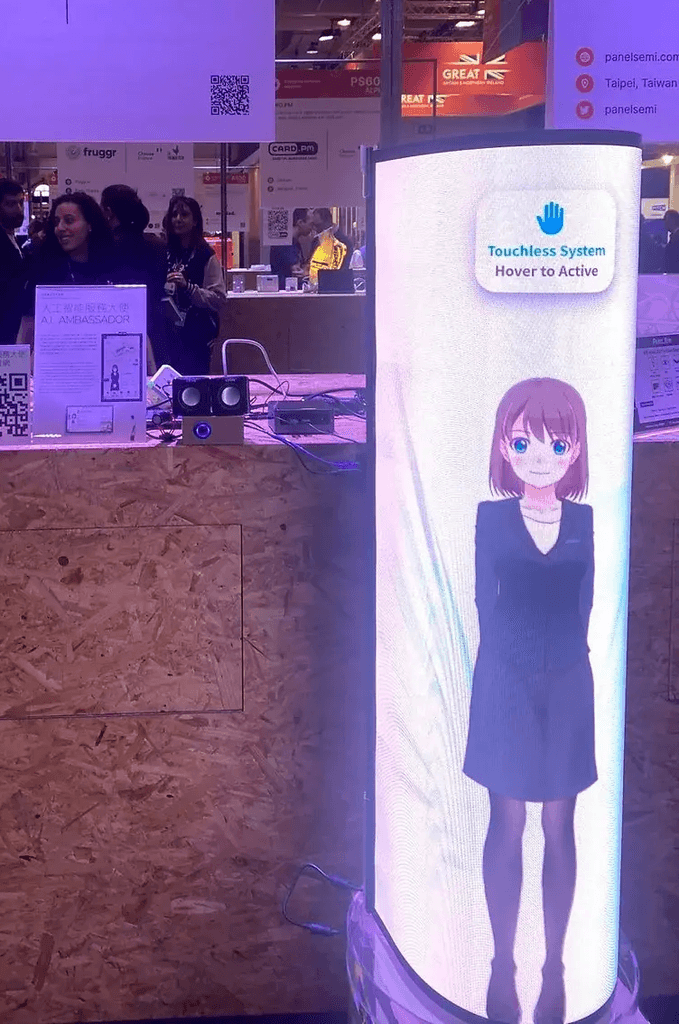
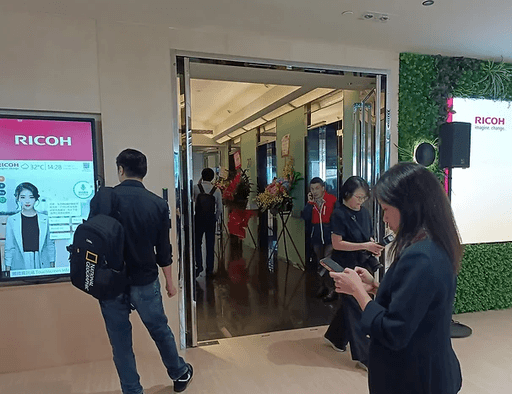
The A.I. Ambassador is designed to accommodate a variety of use cases and devices, ensuring a consistent and accessible user experience across different screen sizes and interaction modes, from tablets to large touch screens, and from mobile bots to touchscreen kiosks in buildings.
Secondary research on existing accessibility guidelines and reports was conducted to design the A.I. Ambassador, addressing accessibility concerns raised by previous and current customers.
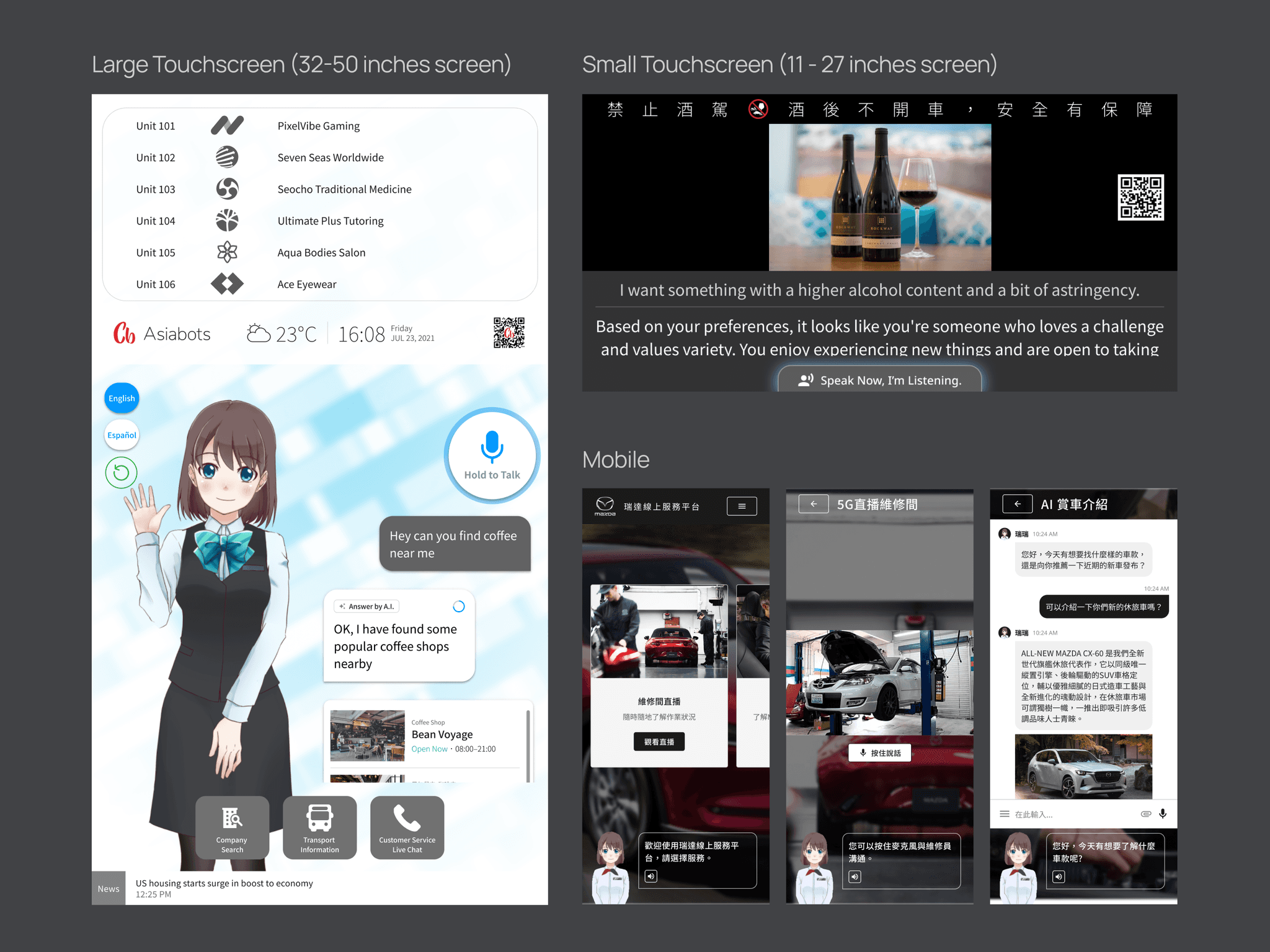
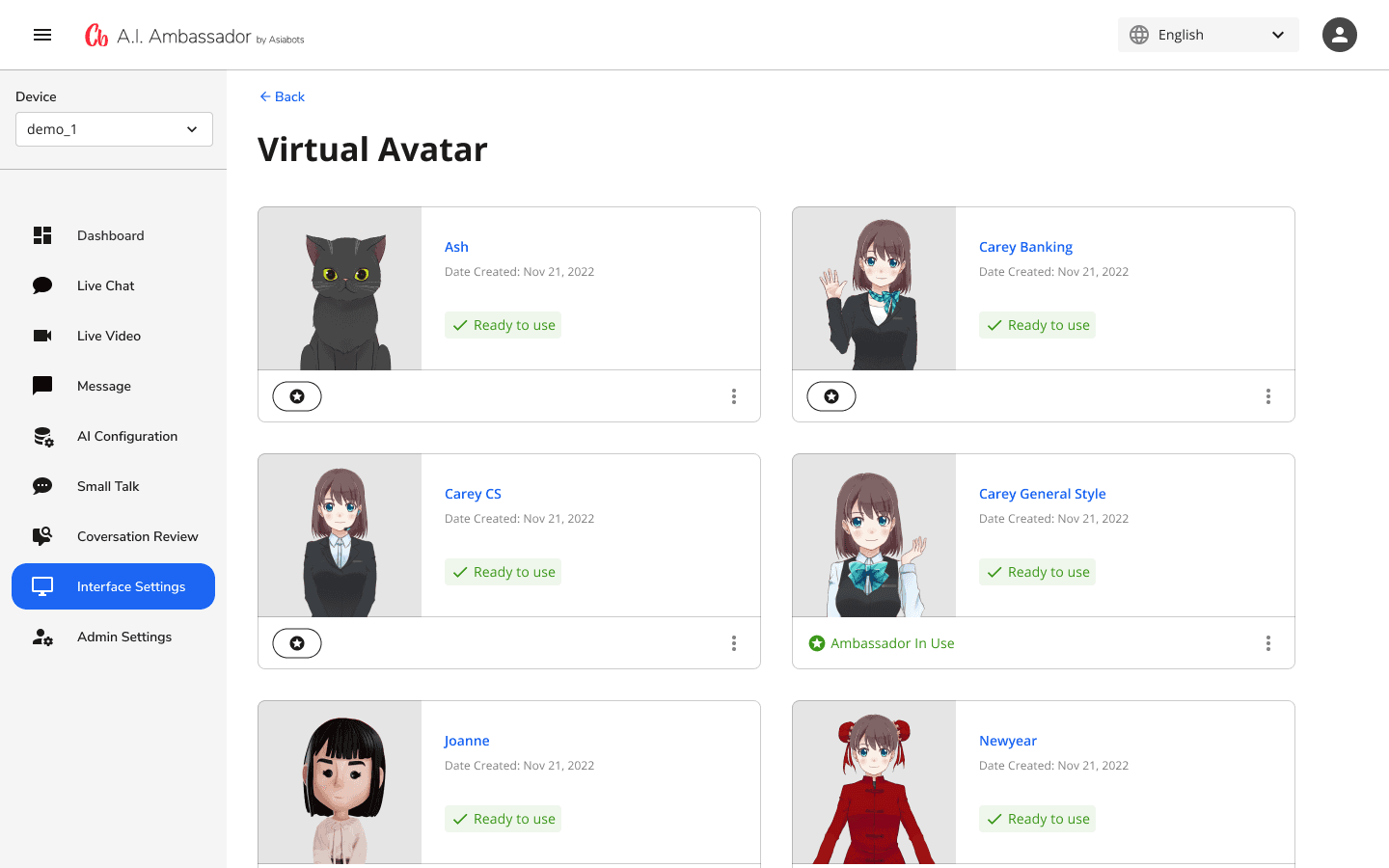
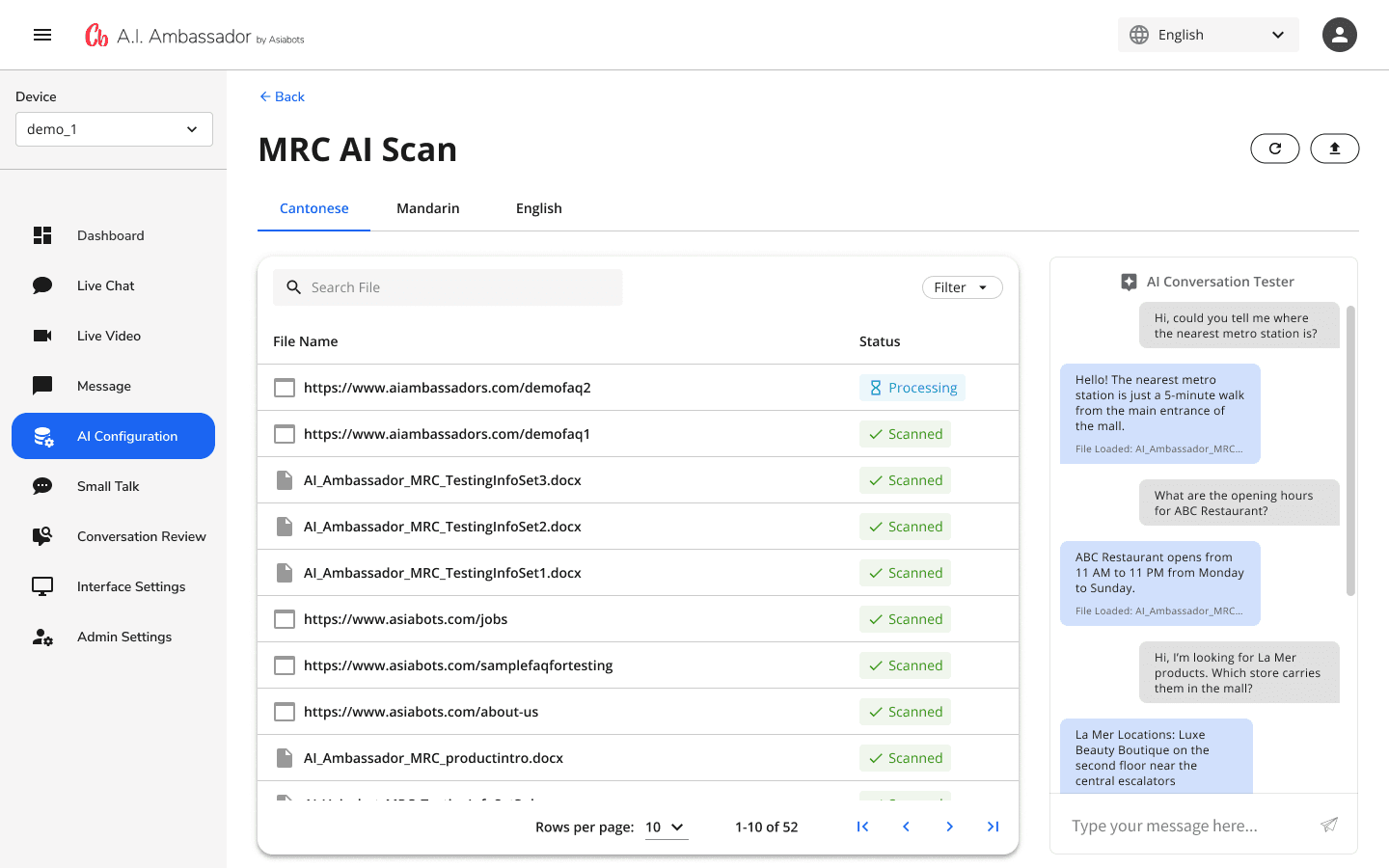
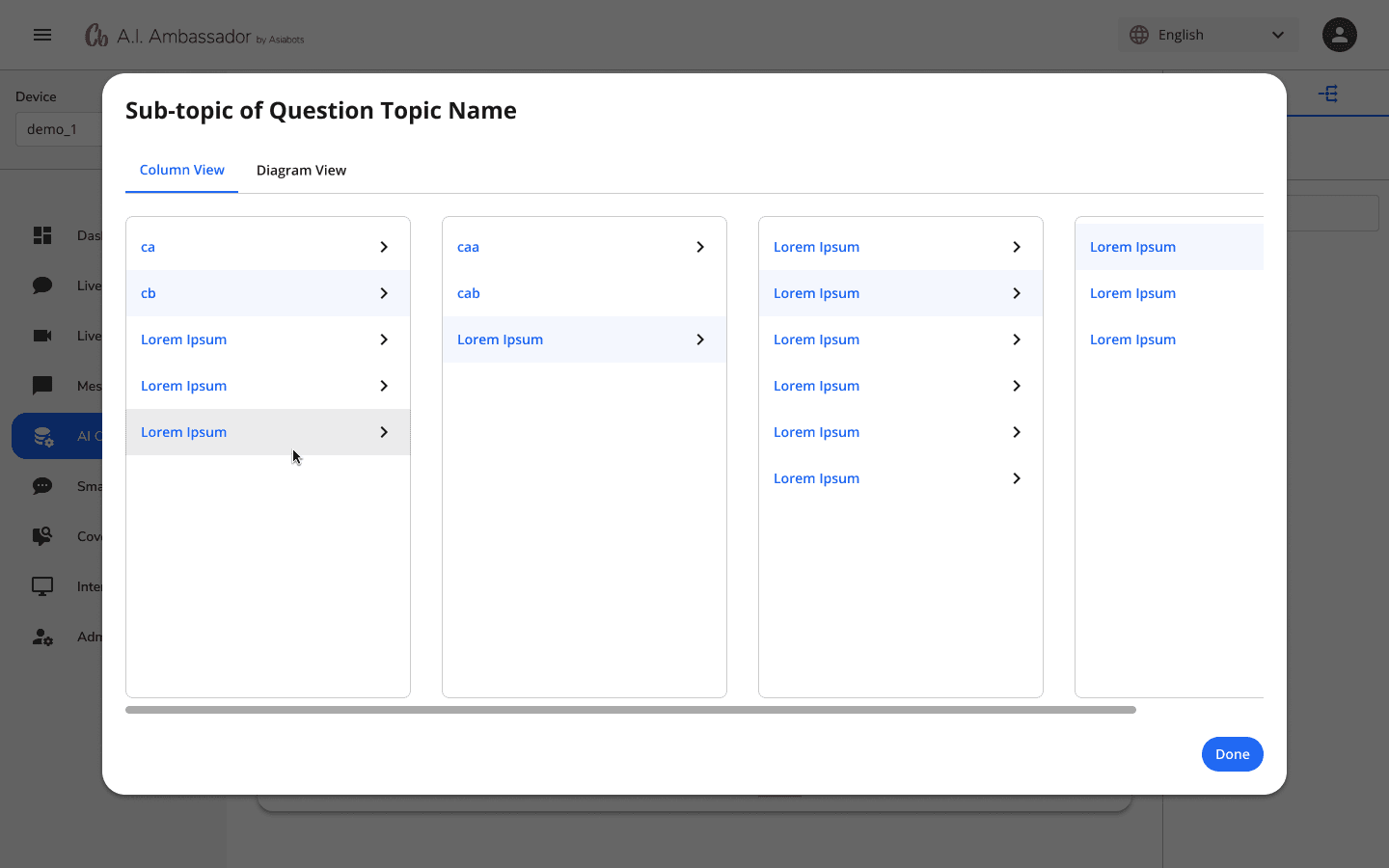
A front-facing UI for different use cases
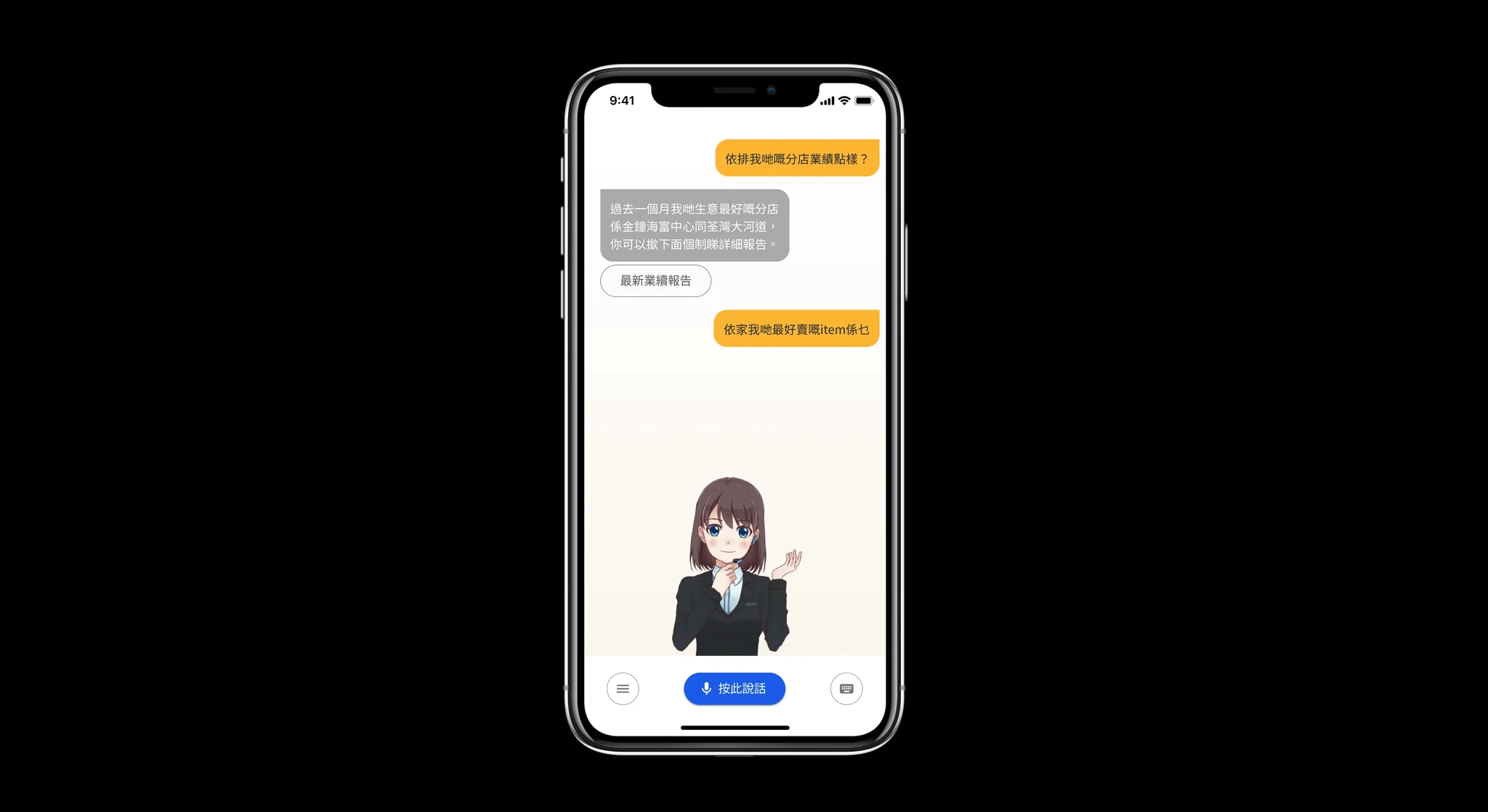
In collaboration with the sales team, we created three versions of the A.I. Ambassador front-facing UI: Large Touchscreen, Small Touchscreen, and Mobile. Each version features distinct UI layouts and components to suit specific use cases.
We also partnered with our customers to support our iterative design process, from prototype to MVP, and finally to delivery.
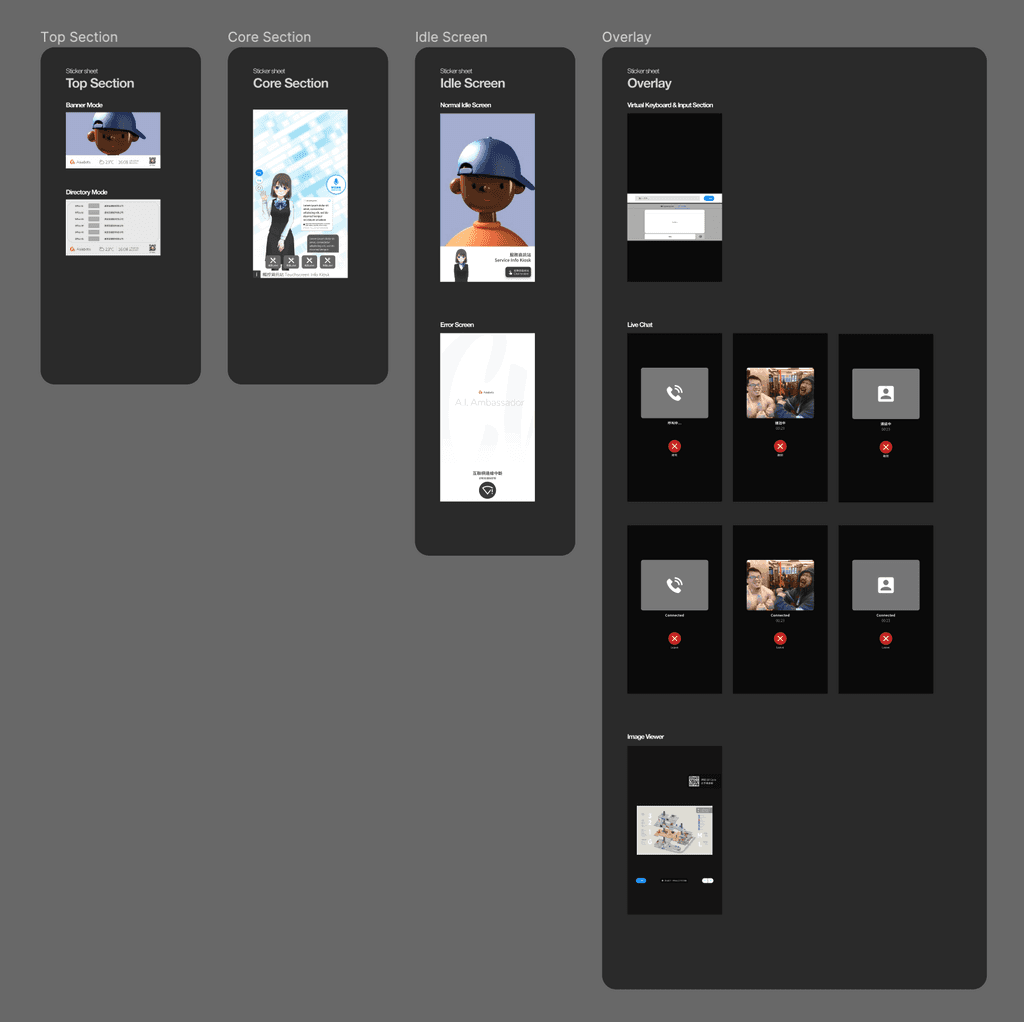
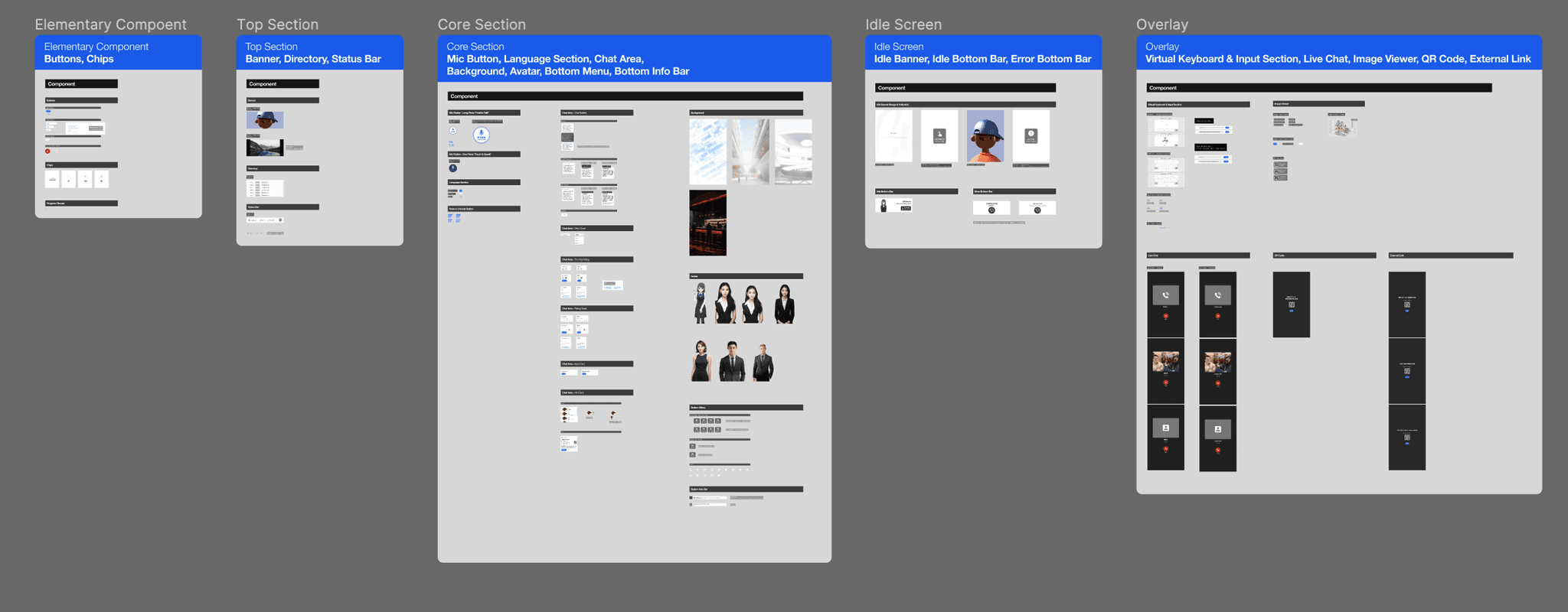
A new design system with a unified language
All reusable components and patterns from existing UI designs were refined and documented in the new A.I. Ambassador Design System, each assigned a name. This creates a single source of truth for A.I. Ambassador design development, offering a unified language and defined standards across the company.
Cloud-based Admin Panel
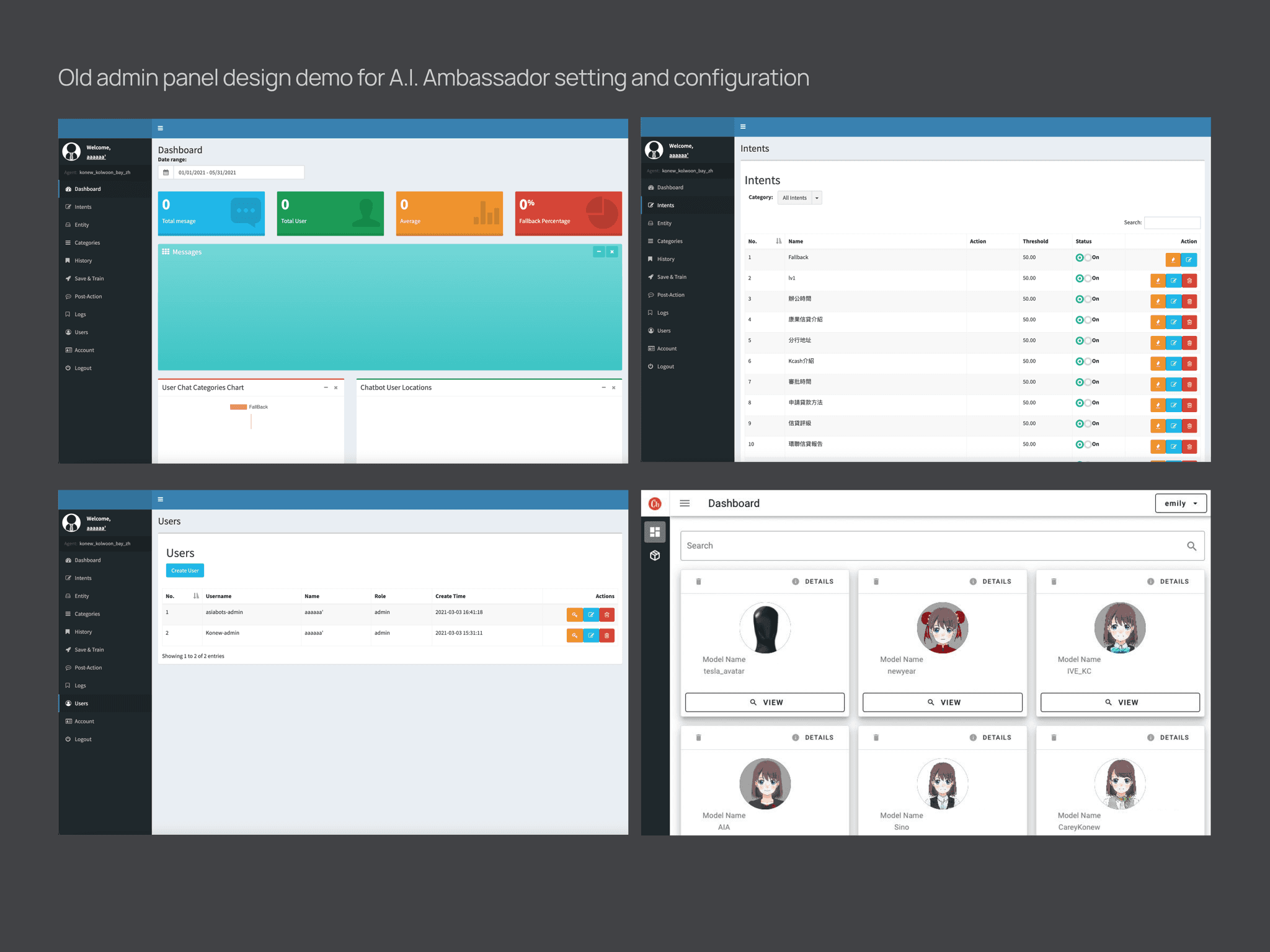
Based on research findings, one of the major product experience issues is the lack of a remote cloud platform for customers to train the AI Ambassador's conversations and customize settings.
Given the limited project time, I utilized existing designs after conducting a Heuristic Evaluation to shorten the development duration, following suggestions from my engineering teammates.
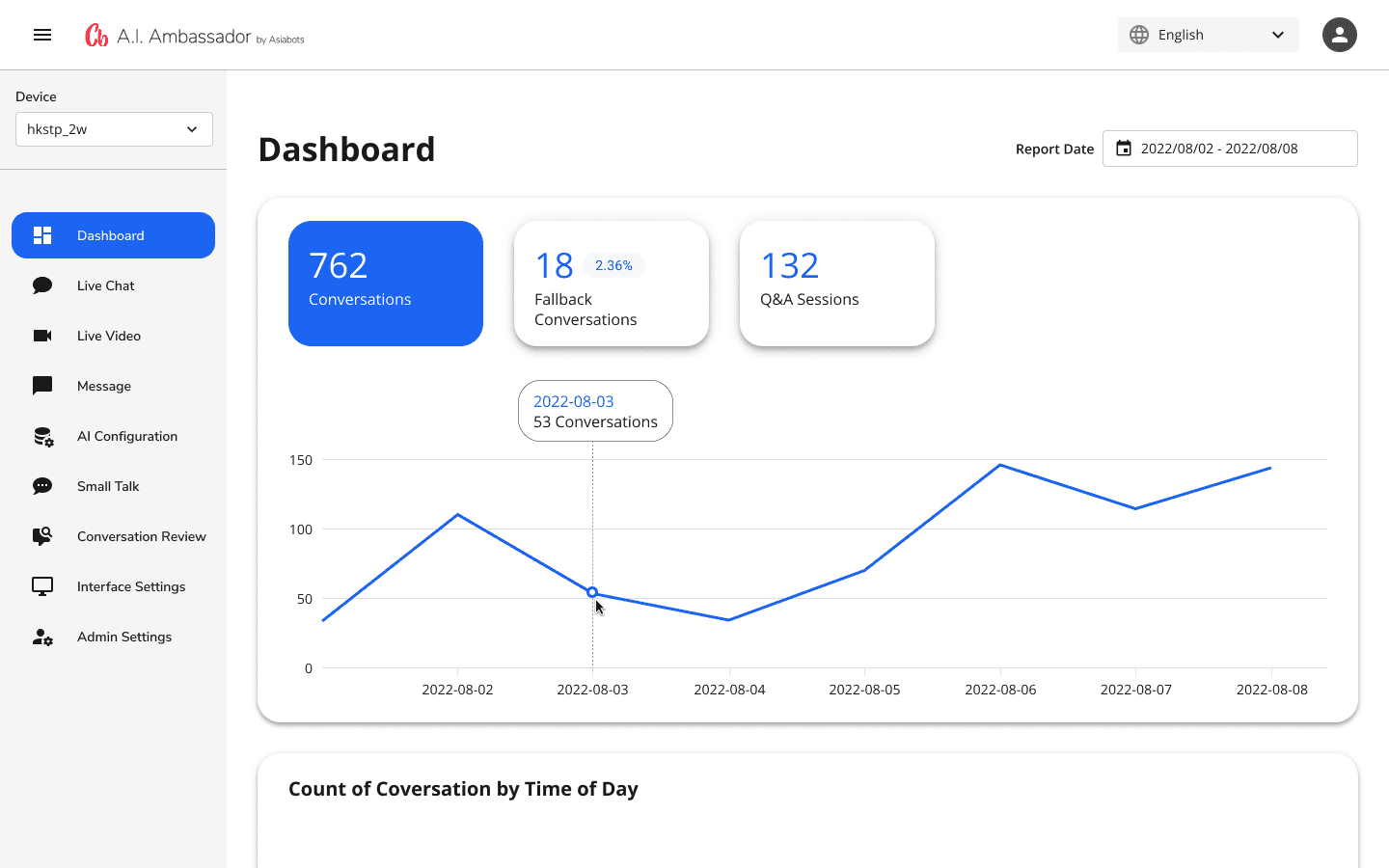
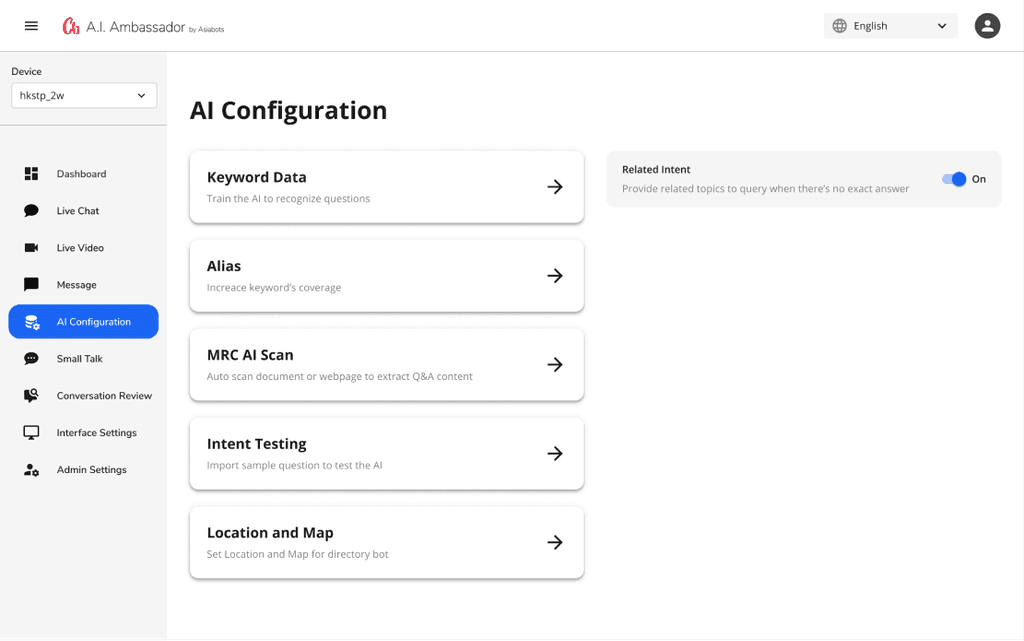
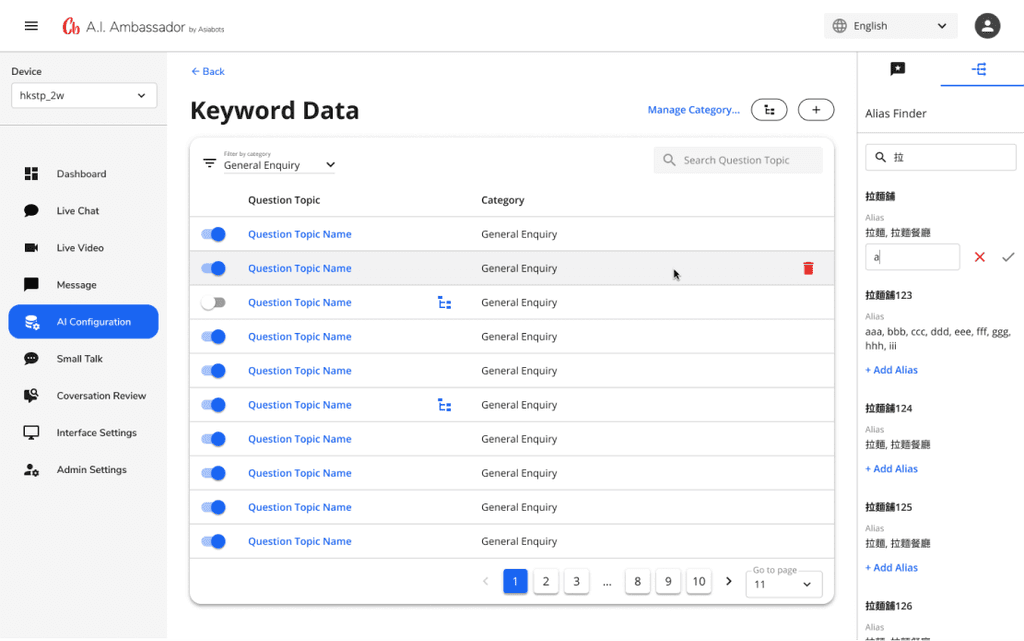
The new cloud-based admin panel
Outcome of the product revamp
1
Improving product sales and trused by large organizations
With the launch of the MVP A.I. Ambassador and its cloud admin panel in Q4 2021, our sales and marketing team swiftly began promotion and lead generation, successfully closing deals with two large organizations by the end of the year. As of 2024, the A.I. Ambassador is now serving 100+ large organizations globally.
2
A product that helps customer operations
We collaborated with some of our clients and conducted a survey on Asiabots's A.I. Ambassador. The survey found that over 90% of their on-site service staff agreed that the A.I. Ambassador alleviates frontline pressure, especially in handling visitor inquiries and providing health information. They are also willing to expand its use within their organization.
3
Bridging communication gap and help product scalability
With the design system and unified design language in place, developers now have a clearer understanding of how elements should look and function, reducing the need for constant clarification. Designers, developers, and project managers share common vocabularies, which minimizes confusion and misinterpretation.
The design team continues to maintain and enhance the design system as the product grows. Since its launch, 25 new main components have been added in Figma.

Hong Kong Customs and Excise Department, the Government of Hong Kong

Taiwan FamilyMart Co. Ltd, a major convenience store chain with 4,260 stores in Taiwan.

AIA Group, a Hong Kong-based multinational insurance and finance corporation. It is the largest publicly listed life insurance group in Asia-Pacific

Pamela Youde Nethersole Eastern Hospital, a major hospital managed by the Hong Kong Hospital Authority
What I've learned
The A.I. Ambassador redesign project was my first experience driving a design direction and working directly with various stakeholders and customers.
The tight deadline and uncertainties led to some tension and conflicts within the team, but we managed to understand each other's concerns, work together, and ultimately build a better product that received a couple of innovation awards.
This collaborative culture continues to grow as the company expands and new product designers join.